Thumbnails in Facebook
As you know, I write my blog entries a while before they actually get posted. Since writing this entry I have found better ways of achieving the desired effect using WordPress Plug-ins. However, I decided to post it anyway since I think it’s still quite a neat exercise in tricking computers to do what you want…
Today is purely a technical blog for my fellow bloggers.
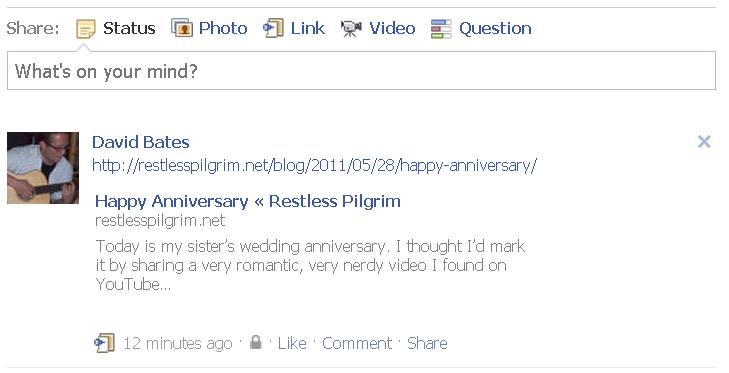
I’ve had a problem that has been bugging me for some time. If I post a link to a blog entry on Facebook which contains no images, then no thumbnail image is displayed:
I’ve noticed that when I don’t have a thumbnail image, the web traffic generated by people visiting my blog from Facebook seriously declines.
This is particularly problematic for my “Friday Frivolity” posts. Since these entries are usually just a few lines of text and a YouTube video, they have no thumbnails when shared on Facebook.
Tonight, I found a fairly simple solution to this problem…
Step 1: Setup A CSS Class
First of all, you have to setup a “CSS style” in your WordPress Theme. This is done by logging into your Dashboard and clicking on “Appearance” and then “Editor”. A large text area is then displayed. Add the following line to the text:
img.facebook { display: none; }
…and then click the “Update File” button:
You may need to refresh you cache at this point to make sure that your browser picks up the newly-generated CSS file (this can be a little bit fiddly and varies from browser to browser – email me if you have problems).
You then write your blog entry as usual.
Step 2: Insert the Image
Next, you want to create the image which will be used by Facebook as a thumbnail. I usually take a screenshot of the running video. I then resize it to the dimensions 90×90 pixels. Now insert this image into the blog post as you would any other image.
If you published the post now, the image would be visible. So, switch to the “HTML” view in the WordPress editor and add the “facebook” class to the image you just inserted:
<a img=”http://myblog.com/thumbnail.png” class=”facebook”/>
 Adding the “facebook” class causes the image element to be hidden when the post is viewed by your readers. However, when Facebook looks for a sample thumbnail, it doesn’t check the CSS…
Adding the “facebook” class causes the image element to be hidden when the post is viewed by your readers. However, when Facebook looks for a sample thumbnail, it doesn’t check the CSS…
Unfortunately, neither does the Visual Editor, so it’ll still appear there
You can’t win them all…
UPDATE: Since writing this (most posts get finished a week or two before they actually get posted), I think there is an easier way of doing this using plug-ins. Oh well, it was still a fun challenge…